# ![]() 步骤条 Steps
步骤条 Steps
拆分某项流程的步骤,引导用户按流程完成任务。
步骤条包含 2 个组件: steps 、 step ,这两个组件必须同时在使用页面引入。
# 基础用法
step组件用于设置每一个步骤条元素的内容。
通过title和describe属性分别设置步骤条元素的标题和描述内容。
# 示例代码

<l-steps>
<l-step title="已支付" describe="11:30"></l-step>
<l-step title="备餐中" describe="11:30"></l-step>
<l-step title="已出餐" describe="11:30"></l-step>
</l-steps>
# 设置步骤条进度
通过active-index设置初始步骤条进度。默认值为0。
# 示例代码
<l-steps active-index="1">
<l-step title="已支付" describe="11:30"></l-step>
<l-step title="备餐中" describe="11:30"></l-step>
<l-step title="已出餐" describe="11:30"></l-step>
</l-steps>
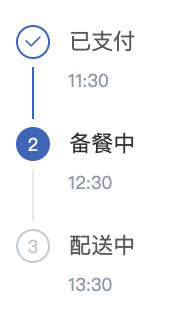
# 设置步骤条方向及步骤条元素的最小高度
通过direction属性设置步骤条方向。可选值为row、column,默认为row。
在direction属性为column是可通过设置step-min-height属性更改步骤条元素的最小高度,该高度包括右侧内容高度,同时可撑高线的高度。默认为120,单位为rpx。
# 示例代码

<l-steps direction="column" step-min-height="160">
<l-step title="已支付" describe="11:30"></l-step>
<l-step title="备餐中" describe="11:30"></l-step>
<l-step title="已出餐" describe="11:30"></l-step>
</l-steps>
# 设置步骤条排序
通过reverse属性为true可设置步骤条为倒序排列。默认为正序排列。
# 示例代码

<l-steps reverse="{{true}}" direction="column" step-min-height="160">
<l-step title="已支付" describe="11:30"></l-step>
<l-step title="备餐中" describe="11:30"></l-step>
<l-step title="已出餐" describe="11:30"></l-step>
</l-steps>
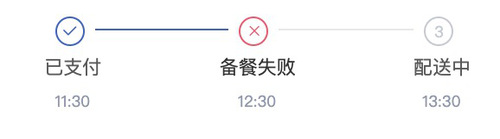
# 设置步骤条状态
通过status属性设置步骤条当前选中元素的状态。可选值为process、error,默认为process。
# 示例代码

<l-steps active-index="1" status="error">
<l-step title="已支付" describe="11:30"></l-step>
<l-step title="备餐中" describe="11:30"></l-step>
<l-step title="已出餐" describe="11:30"></l-step>
</l-steps>
# 点状步骤条
通过dot属性设置步骤条为点状步骤条。默认值为fasle。
# 示例代码

<l-steps dot="{{true}}">
<l-step title="已支付" describe="11:30"></l-step>
<l-step title="备餐中" describe="11:30"></l-step>
<l-step title="已出餐" describe="11:30"></l-step>
</l-steps>
# 步骤条图标
通过icon属性设置步骤条元素的图标,仅在dot为true的条件下生效。
通过icon-size和icon-color属性设置步骤条元素的图标的大小和颜色。
# 示例代码

<l-steps dot="{{true}}">
<l-step icon="cart" title="已支付" describe="11:30"></l-step>
<l-step title="备餐中" describe="11:30"></l-step>
<l-step title="已出餐" describe="11:30"></l-step>
</l-steps>
# 步骤条激活态颜色
通过color属性设置步骤条激活状态的颜色。
# 示例代码

<l-steps color="#48a7e3">
<l-step icon="cart" title="已支付" describe="11:30"></l-step>
<l-step title="备餐中" describe="11:30"></l-step>
<l-step title="已出餐" describe="11:30"></l-step>
</l-steps>
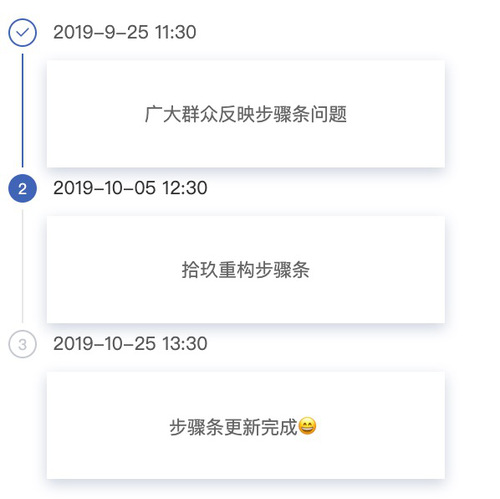
# 自定义(步骤条节点 || 描述内容)
通过设置插槽的slot为dot和describe分别自定义步骤条节点和描述内容,自定义步骤条节店内容需同时设置custom属性为true。
# 示例代码

<!-- 自定义步骤条节点 -->
<l-steps>
<l-step title="已支付" describe="11:30" />
<l-step title="备餐中" describe="12:30" />
<l-step custom="{{true}}" title="已收货" describe="11:30">
<view class="shou" slot="dot">收</view>
</l-step>
</l-steps>
<!-- 自定义描述内容 -->
<l-steps direction="column" active-index="1">
<l-step title="2019-9-25 11:30">
<view class="describe-container" slot="describe">
广大群众反映步骤条问题
</view>
</l-step>
<l-step title="2019-10-05 12:30">
<view class="describe-container" slot="describe">
拾玖重构步骤条
</view>
</l-step>
<l-step title="2019-10-25 13:30">
<view class="describe-container" slot="describe">
步骤条更新完成😄
</view>
</l-step>
</l-steps>
# 步骤条属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 版本 |
|---|---|---|---|---|---|
| direction | 步骤条方向 | String | column/row | row | 0.6.8 |
| active-index | 初始步骤条进度 | Number | --- | 0 | 0.6.8 |
| dot | 点状步骤条 | Boolean | --- | false | 0.6.8 |
| status | 当前激活步骤条元素状态 | String | process/error | process | 0.6.8 |
| color | 步骤条激活状态颜色 | String | --- | --- | 0.6.8 |
| reverse | 步骤条倒序排列 | Boolean | --- | true | 0.6.8 |
| step-mini-height | 步骤条元素高度 | String | --- | 120 | 0.6.8 |
# 步骤条元素属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 | 版本 |
|---|---|---|---|---|---|
| title | 步骤条标题 | String | ---- | --- | 0.6.8 |
| describe | 步骤条描述 | String | ---- | --- | 0.6.8 |
| icon | 步骤条图标 | String | ---- | --- | 0.6.8 |
| icon-color | 步骤条图标颜色 | String | ---- | --- | 0.6.8 |
| icon-size | 步骤条图标大小 | String | ---- | --- | 0.6.8 |
| custom | 是否自定义步骤条元素 | Boolean | --- | false | 0.6.8 |
# 步骤条元素外部样式类
| 参数 | 说明 | 版本 |
|---|---|---|
| l-class | 覆盖步骤条的外部样式类 | 0.6.8 |
# 步骤条元素外部样式类
| 参数 | 说明 | 版本 |
|---|---|---|
| l-class | 覆盖步骤条元素的外部样式类 | |
| l-step-class | 覆盖步骤条元素数字部分的外部样式类 | 0.6.8 |
| l-describe-class | 覆盖步骤条元素描述内容的外部样式类 | 0.6.8 |
| l-title-class | 覆盖步骤条元素标题的外部样式类 | 0.6.8 |
| l-line-class | 覆盖步骤条元素线的外部样式类 | 0.6.8 |
# 步骤条元素插槽
| 插槽名称 | 说明 | 备注 | 版本 |
|---|---|---|---|
| dot | 自定义步骤条元素内容 | 需同时设置custom属性 | 0.6.8 |
| describe | 自定义描述内容 | --- | 0.6.8 |
← 标签 Tag 骨架屏 Skeleton →
