# ![]() 数量选择器 Counter
数量选择器 Counter
本组件从v0.6.4版本更名为Counter
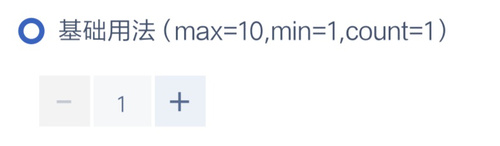
# 基础用法
通过count属性设置起始数量,默认值为1。
通过min属性设置最小数量,默认值为1。
通过max属性设置最大数量,默认值为10000。

# 示例代码
<l-counter count="1" min="1" max="10"/>
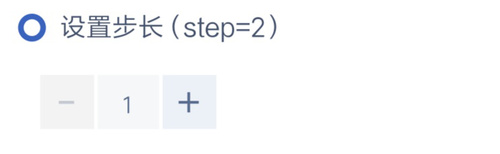
# 设置数量增减步长
通过step属性设置数量增减步长,默认值为1。

# 示例代码
<l-counter count="1" min="1" max="10" step="2"/>
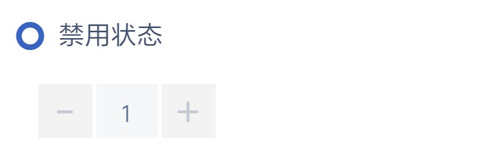
# 设置禁用状态
通过disabled属性设置数量选择器禁用状态。默认值为false。

# 示例代码
<l-counter count="1" min="1" max="10" disabled="{{true}}"/>
# 整数模式
组件默认支持小数输入,如果你不想让用户输入小数,可以将round—float设置为true。当用户输入小数时,组件将自动取整 注意:此种取整模式为四舍五入
# 数量选择器属性
TIP
- 如果需通过
l-count-class或者l-class修改height,请同时设置line-height和min-height并与height大小保持一致。 l-disabled-class与l-symbol-class为互斥关系。
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| count | 设置起始数量 | Number | --- | 1 |
| min | 设置最小数量 | Number | --- | 1 |
| max | 设置最大数量 | Number | --- | 10000 |
| step | 设置数量增减步长 | Number | --- | 1 |
| disabled | 设置禁用状态 | Boolean | --- | false |
| is-hover | 是否显示hover效果 | Boolean | --- | true |
| round-float | 开启整数模式 | Boolean | --- | false |
# 数量选择器外部样式类
| 外部样式类名 | 说明 | 备注 |
|---|---|---|
| l-class | 设置数量选择器整体容器的外部样式类 | --- |
| l-symbol-class | 设置数量选择器加(减)号容器的外部样式类 | --- |
| l-disabled-class | 设置数量选择器数字容器禁用状态的外部样式类 | --- |
| l-count-class | 设置数量选择器数字容器的外部样式类 | --- |
# 数量选择器事件
| 事件名称 | 说明 | 返回值 | 备注 |
|---|---|---|---|
| bind:lintap | 点击加(减)号及数字输入框失去焦点触发的事件 | {count,type} | type值为reduce、add和blur |
| bind:linout | 数字超出可选范围触发的事件 | {type,way} | type值为overflow_min、overflow_max,way值为icon、input、parameter |
| bind:linchange | 数字改变时触发的事件 | {count} | |
| bind:lininput | 输入数字时触发的事件 | {value, cursor, keyCode} | 该事件在 linchange 之前触发 |
TIP
way值介绍:
icon为点击加(减)号触发的超出事件。input为输入框数字超出事件。parameter为输入的参数导致的超出事件。
