# ![]() 导航栏 TabBar
导航栏 TabBar
导航栏适用场景:需要动态控制标签种类、数量,以及对样式自定义程度高的场景
# 介绍
导航栏使用微信小程序的 自定义 TabBar (opens new window)实现。在初次切换页面时,会发生闪烁,该问题是微信小程序自定义 TabBar 底层实现方式导致,不属于 Lin UI 的问题。
# 基础使用

根据微信小程序官方要求 (opens new window),要使用自定义 TabBar ,需进行如下配置:
在
app.json中将tabBar的custom字段指定为true,具体参考此链接 (opens new window)在对应的每个
tab页面中引入TabBar组件并在页面中使用,同时指定list属性(该list会生效)
// 页面 json 文件
{
"usingComponents":{
"l-tab-bar":"/miniprogram_npm/tab-bar/index"
}
}
<!-- 页面 wxml 文件 -->
<l-tab-bar list="{{list}}" />
// 页面 js 文件
Page({
data:{
list:[
{
pagePath:"/pages/index/index",
text:"首页",
iconPath:"/icons/tab-bar/index.png",
selectedIconPath:"/icons/tab-bar/index-selected.png"
}
...
]
}
})
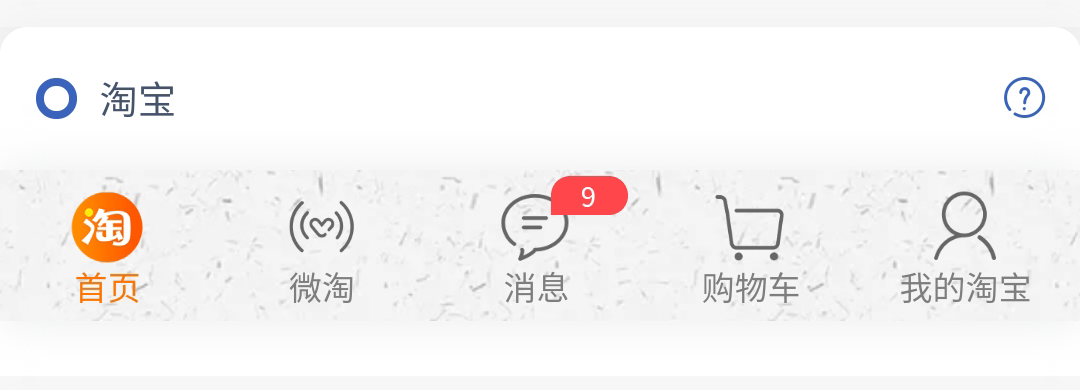
# 自定义背景图片
导航栏支持使用bg-img属性自定义背景图片,但不支持本地路径,请使用 https 开头的网络路径
<l-tab-bar bg-img="https://imgchr.com/i/Dj7f6P" list="{{taobaoTabBar}}" />

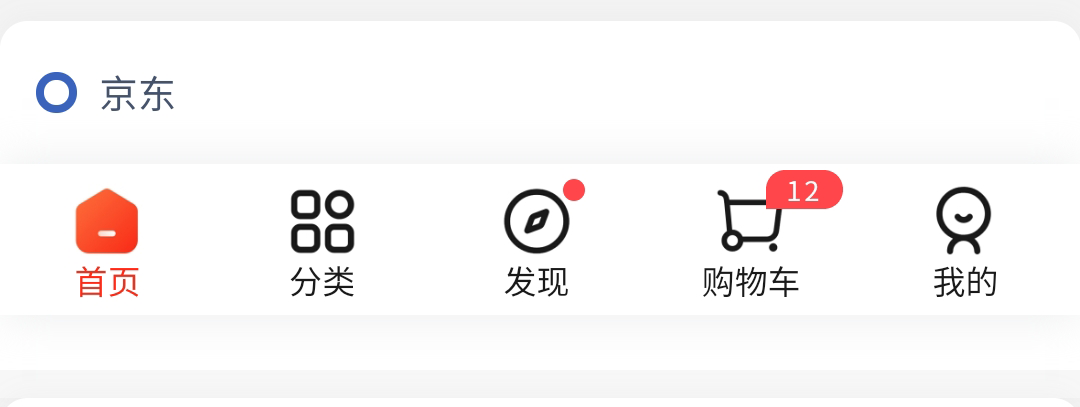
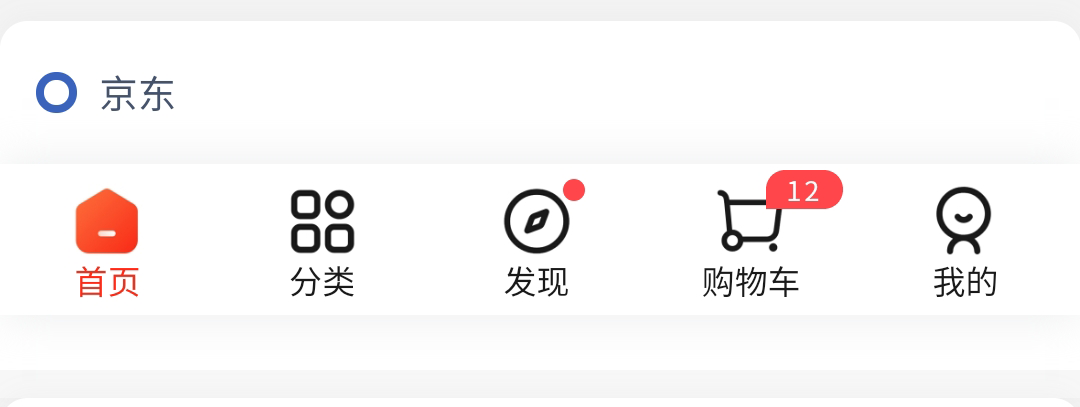
# 显示红点
在list数组中传入redDot属性,可以控制导航栏标签是否显示红点或者显示徽标。
redDot 支持传入Boolean/Number的值。当 redDot 为 false 时,不显示红点;为 true 时,显示红点;为数字时,显示徽标。默认为 false。
下图中发现标签为红点,购物车标签为带数字的徽标

# 导航栏属性
| 属性 | 说明 | 类型 | 可选值 | 必填 | 默认值 | 版本号 |
|---|---|---|---|---|---|---|
| list | TabBar 绑定的页面路径 | Array<Object> | - | 是 | - | - |
| bg-color | TabBar 背景色 | String | CSS 支持的颜色 | 否 | white | - |
| bg-img | TabBar 背景图 | String | 图片网络路径 | 否 | - | - |
| text-selected-color | TabBar 文字选中时的颜色 | String | CSS 支持的颜色 | 否 | 主题色 | - |
| text-color | TabBar 文字未选中时的颜色 | String | CSS 支持的颜色 | 否 | #666666 | - |
# 页面列表属性
list接收一个数组,数组中的每项都是一个对象,对象可配置属性如下表
| 属性 | 说明 | 类型 | 可选值 | 必填 | 默认值 | 版本号 |
|---|---|---|---|---|---|---|
| pagePath | 标签对应页面路径 | String | - | 是 | - | 0.8.12 |
| text | 标签文字 | String | - | 是 | - | 0.8.12 |
| iconPath | 未选中状态图标路径 | String | - | 是 | - | 0.8.12 |
| selectedIconPath | 选中状态图标路径 | String | - | 是 | - | 0.8.12 |
| redDot | 是否显示红点 | Boolean/Number | true/false/数字 | 否 | false | 0.8.12 |
# 导航栏事件
| 事件名称 | 说明 | 返回值 | 备注 |
|---|---|---|---|
| bind:linchange | 标签切换时触发 | 当前标签信息 | |
| mut-bind:linchange | 点击标签时触发 | 点击标签信息 |
